Parse your Kindle clippings to create a book collection in Jekyll
Do you know every time you highlight something in your Kindle it’s stored in a file called MyClippings.txt? The file itself it’s ugly but it can be parsed to show something more eye-catching. Check the books collection I have.
Parse from txt to Markdown
I created a Nodejs app called Highlights to Markdown that parses this file and creates a Markdown file for each book, grouping the quotes. I know there are plenty of tools (Clippings.io) and scripts (1,2) doing similar things, but none of them fit my requirements and well I was bored in a rainy quaratined weekend ![]() .
.
Get and show the cover of the book
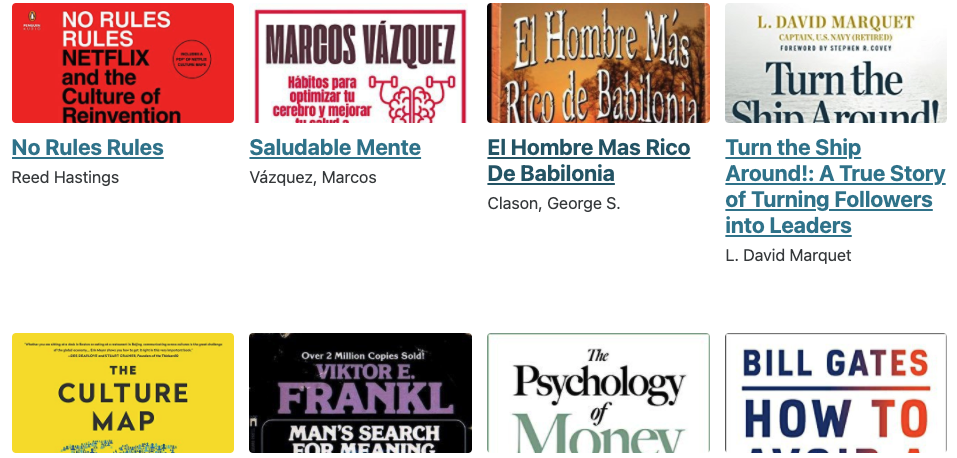
At the beginning, the way I showed the books was just a list of titles. Since now I have the latest Minimal Mistakes version, I used the grid collection layout with reverse order functionality to order the list in a more attractive way. To show the book covers, I used the openlibrary.org API to query for them. They are automatically queries in Highlights to Markdown parser but you can manually add the link to the image if the script does not find it.
Use it with Jekyll
The markdown generated is intended to be used with a Jekyll collection. I have created a book collection the following way:
- Create a
_booksfolder and move there all the generated files. -
Add the collection to your
_config.yml:include: - _books ... collections: books: output: true permalink: /:collection/:path/ ... defaults: ... # _books - scope: path: "" type: books values: layout: single author_profile: true share: true comments: true -
Add a navigation link in the top bar editing
navigation.ymlinside_datafolder:main: - title: Tu sueldo neto url: https://tusueldoneto.pallares.me - title: CV url: /cv/ - title: Books url: /books/ -
Finally create a page that will have the links to all the books. I created
books.mdand put it inside_pagesfolder:--- title: Books layout: collection permalink: /books/ collection: books entries_layout: grid classes: wide sort_order: reverse ---
See an example
Check this blog repo to see the details on how to do it. Remember you need to parse the MyClippings.txt file as a first step.





Leave a comment